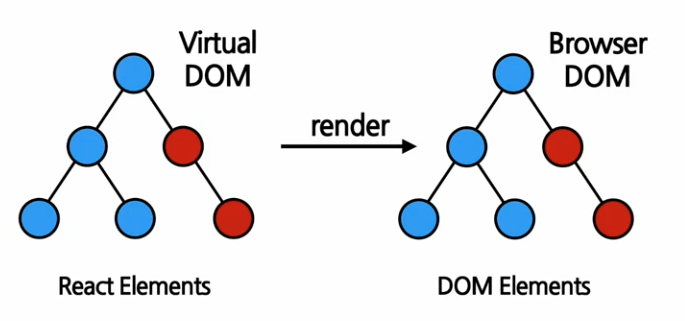
리액트에서의 Elements?
- 리액트 앱을 구성하는 가장 작은 블록
- 화면에 표시할 내용을 기술
- 자바스크립트의 객체형태로 존재
► 더 널리 알려진 개념인 “컴포넌트”와 엘리먼트를 혼동할 수 있지만 이런 구조로 되어있다.

DOM에 엘리먼트 렌더링하기

HTML 파일 어딘가에 다음과 같은 <div>가 있다고 생각 해보자.
<div id="root"></div>
루트 노드에 엘리먼트 렌더링 하기
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));위 코드를 실행하면 화면에 “Hello, world”가 보인다!
이때 모든 엘리먼트는 React DOM이라는 곳에서 관리하고, 루트(root)DOM 노드라고 부른다.
=> React 엘리먼트 -> 루트 DOM 노드에 렌더링하려면 ReactDOM.render()로 전달하면 된다.
💡 실제로 대부분의 React 앱은 ReactDOM.render()를 한 번만 호출합니다.
React 엘리먼트는 불변성을 가지고 있다.
엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없다.
(=영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여주는 것)
(=한번 생성된 붕어빵 속은 바꿀 수 없듯이.)
그럼 엘리먼트는 업데이트 못해요?? 놉
유일한 방법은 새로운 엘리먼트를 생성하고 이를 ReactDOM.render 로 전달하면 된다.
변경된 부분만 업데이트하기
: React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고
DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트한다.
# 공식문서 예시
const root = ReactDOM.createRoot(document.getElementById('root'));
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);
}
setInterval(tick, 1000);

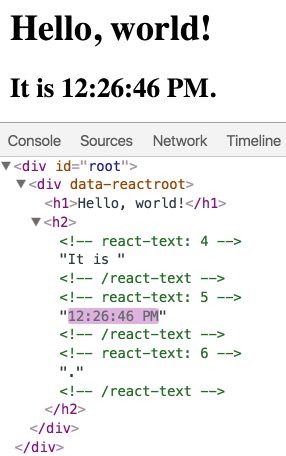
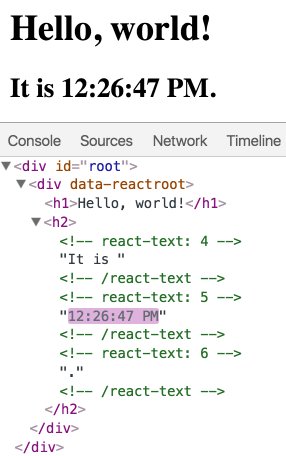
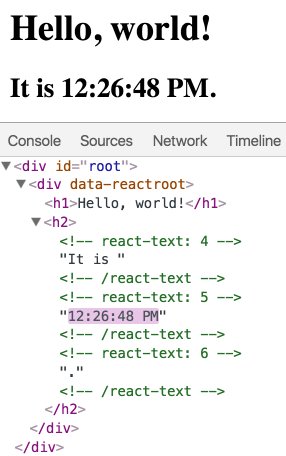
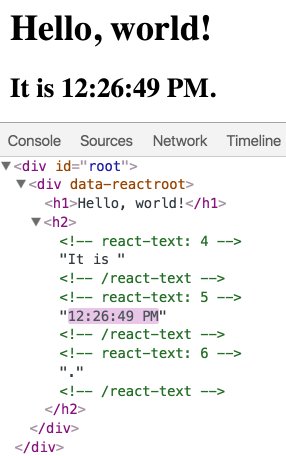
개발자 도구를 켜보면, 1초마다 전체 UI를 다시 그리도록 엘리먼트를 만들었지만
React DOM은 변경된 텍스트 노드만 업데이트 하는 것을 볼 수 있다.
= 가상돔을 사용 하는 특징
[참고]
인프런: 처음만난 리액트
공식문서
'React' 카테고리의 다른 글
| | React | Hook의 useEffect의 Clean up "정리하기" (0) | 2022.06.17 |
|---|---|
| | React | Hook의 useEffect (+component Lifecycle 간섭하기) (0) | 2022.06.17 |
| | React | props (자식이 부모의 state 가져다쓰고 싶을 때) (0) | 2022.06.12 |
| | React | 동적인 UI 만드는 step + 모달창 스위치만들기 (0) | 2022.06.12 |
| | React | 복잡한 html을 component로~!! (0) | 2022.06.12 |