image sprite 기법이란?
이미지들을 하나씩 다운받고서 서버에게 보내면 굉장히 많은 로딩시간이 필요하기 때문에 단점을 보완하여,
여러가지의 이미지를 하나의 이미지 파일안에 배치하여 이미지 로드 부담을 줄이는 방법이다.
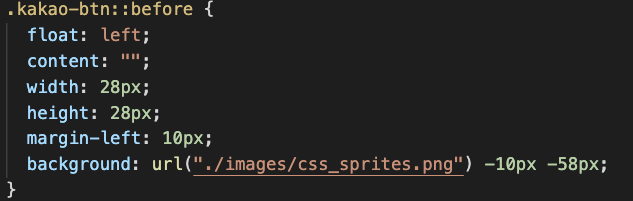
- background-position 속성으로 이미지 좌표 값을 이용하여 사용


매번 알고는 있지만 좌표까지 계산해서 해주기엔 너무 귀찮아서(?),, 사용하지 않았다..
오늘 수업을 듣고 image sprite를 제작해주고 좌표까지 친절하게 알려주는 사이트를 알게되었다..!
✨ image sprite 쉽게 도와주는 사이트 ✨
https://www.toptal.com/developers/css/sprite-generator/
CSS Sprites Generator
CSS Sprites Generator Upload your images. (Note: Please don’t upload HUGE files. That’s not the purpose of sprites technique.)
www.toptal.com
1. 하나로 합칠 이미지들을 업로드 한다.
2. 오른쪽에 어떻게 배치할지 고를 수 있다.(Top-Down 추천: x좌표를 고정할 수 있음)


3. 이미지 다운로드받기
4. 좌표 넓이 정보를 복사해서 활용

'CSS' 카테고리의 다른 글
| | CSS | 중앙정렬 모든 것(전체,수평,수직) (0) | 2022.04.08 |
|---|---|
| | CSS | display:none, overflow:hidden, visibility: hidden의 차이점 (0) | 2022.04.08 |
| | CSS | 마진 병합은 왜 일어날까? (0) | 2022.04.06 |